

More is more to less is more
More is more to less is more
YEAR
2022
CATEGORY
CASE STUDY
ROLE
TEAM DIRECTION/BUSINESS STRATEGY/UX DESIGN/DESIGN SYSTEMS
ORGANIZATION
GOJEK

Gojek offers 17 individual services, out of which our users use only 3!

Gojek offers 17 individual services, out of which our users use only 3!
Gojek has grown from a startup and become the first "Super-app" of SouthEast Asia. People can open the app and do a variety of things; like book a ride from point A to point B, order food from a restaurant, send items across locations, make payments on bills, all without even leaving the app!
Being able to serve the varied user needs has helped Gojek grow their market share considerably as well as become one of the most used apps in SE Asia.
| But trying to offer everything started posing new problems for the company.
Gojek has grown from a startup and become the first "Super-app" of SouthEast Asia. People can open the app and do a variety of things; like book a ride from point A to point B, order food from a restaurant, send items across locations, make payments on bills, all without even leaving the app!
Being able to serve the varied user needs has helped Gojek grow their market share considerably as well as become one of the most used apps in SE Asia.
| But trying to offer everything started posing new problems for the company.
Hyper-personalisation ✹ ❊ ❉
Hyper-personalisation ✹ ❊ ❉


In our quest to provide all possible solutions, we started overloading our users with information that they would otherwise not need. If you wanted to order food from a restaurant, you would be bombarded with unnecessary onboardings and promos. On an average, our time to conversion for booking a ride tripled because we were trying to cross sell other services to our users! A power user would see an average of 8 services, when in reality they only used 3(based on research) We really were treading a thin line by ignoring some golden rules for a successful product -
Identifying what the user needs is always more valuable than trying to run behind business needs. Although extreme reliance on either is never good for a product.
Contextually aware information is better consumed than static, irrelevant one. Personalised and customised content creates better retention
Just because it works for a competitor, does not mean that it will work for us as well. Stop running behind more features
It had become very evident to us that the way forward was to change our direction towards becoming more user focused, rather than just business centric. We wouldn't forgo the latter completely, but the priority will be on providing an experience that the users wanted. What's good for the customer is ultimately good for business.
In our quest to provide all possible solutions, we started overloading our users with information that they would otherwise not need. If you wanted to order food from a restaurant, you would be bombarded with unnecessary onboardings and promos. On an average, our time to conversion for booking a ride tripled because we were trying to cross sell other services to our users! A power user would see an average of 8 services, when in reality they only used 3(based on research) We really were treading a thin line by ignoring some golden rules for a successful product -
Identifying what the user needs is always more valuable than trying to run behind business needs. Although extreme reliance on either is never good for a product.
Contextually aware information is better consumed than static, irrelevant one. Personalised and customised content creates better retention
Just because it works for a competitor, does not mean that it will work for us as well. Stop running behind more features
It had become very evident to us that the way forward was to change our direction towards becoming more user focused, rather than just business centric. We wouldn't forgo the latter completely, but the priority will be on providing an experience that the users wanted. What's good for the customer is ultimately good for business.


It was time to work on that
Home
Stories
Play
About
We started looking at how we could provide improved experiences to the variety of our users. Research helped us in identifying the 2 primary types of users:
Newly onboarded. These are the users who are first/early stage. Their focus mostly revolves around experiencing different products/services and exploring the gratifications that Gojek has to offer. These could be promos and offers. Another aspect that can make or break their experience is the ease of use of our services and how relevant the onboarding is.
Power users. They are the users who have been using our app for a long time. For them, it is most important to reduce the time it takes to perform a particular function. It is also vital that they can reach to that function/flow as fast as possible. They are less focused on experiencing other products and would much rather be in and out of Gojek, as fast as possible.
P.S. We were offering a total of 17 services and out of that, our power users were only using 3, on a regular basis!
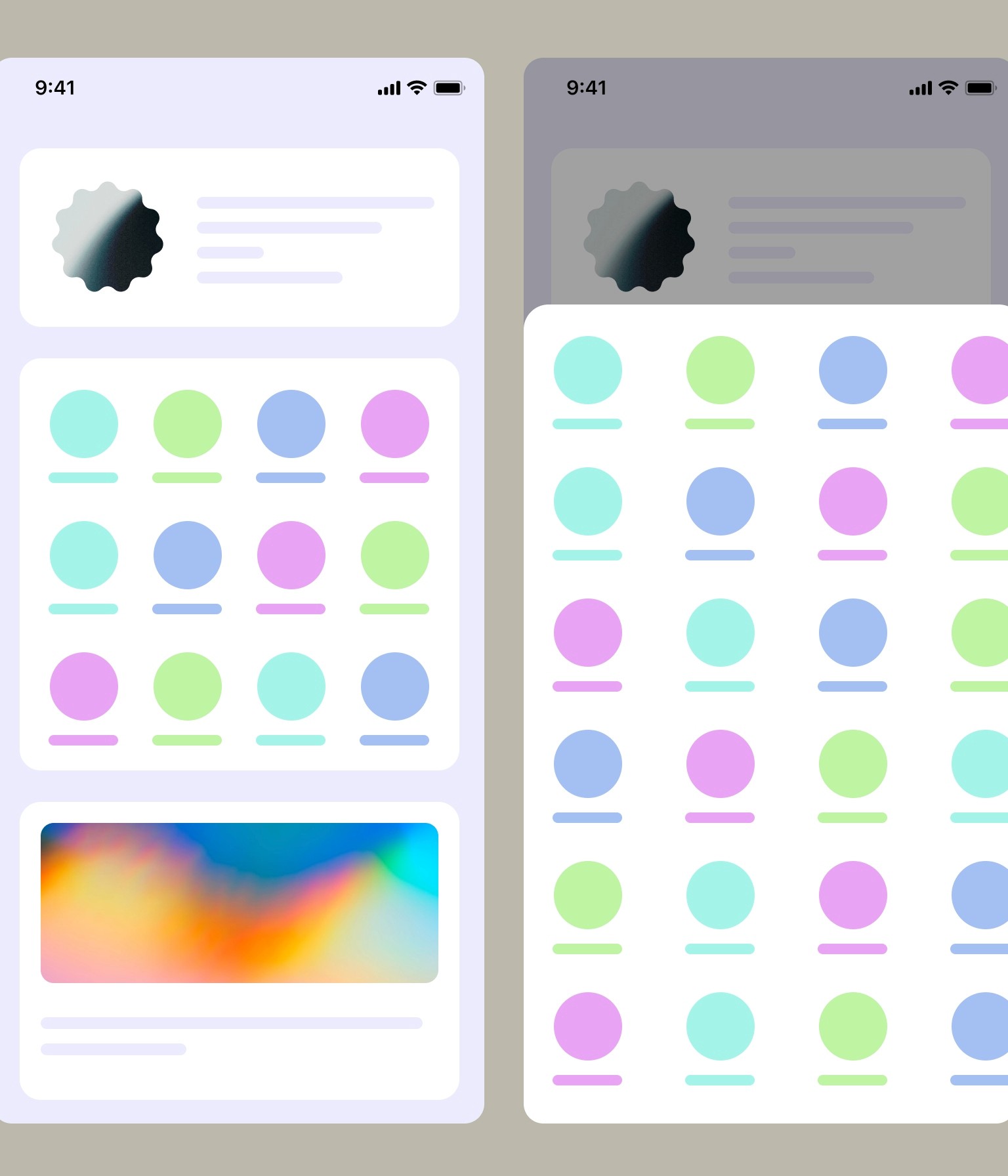
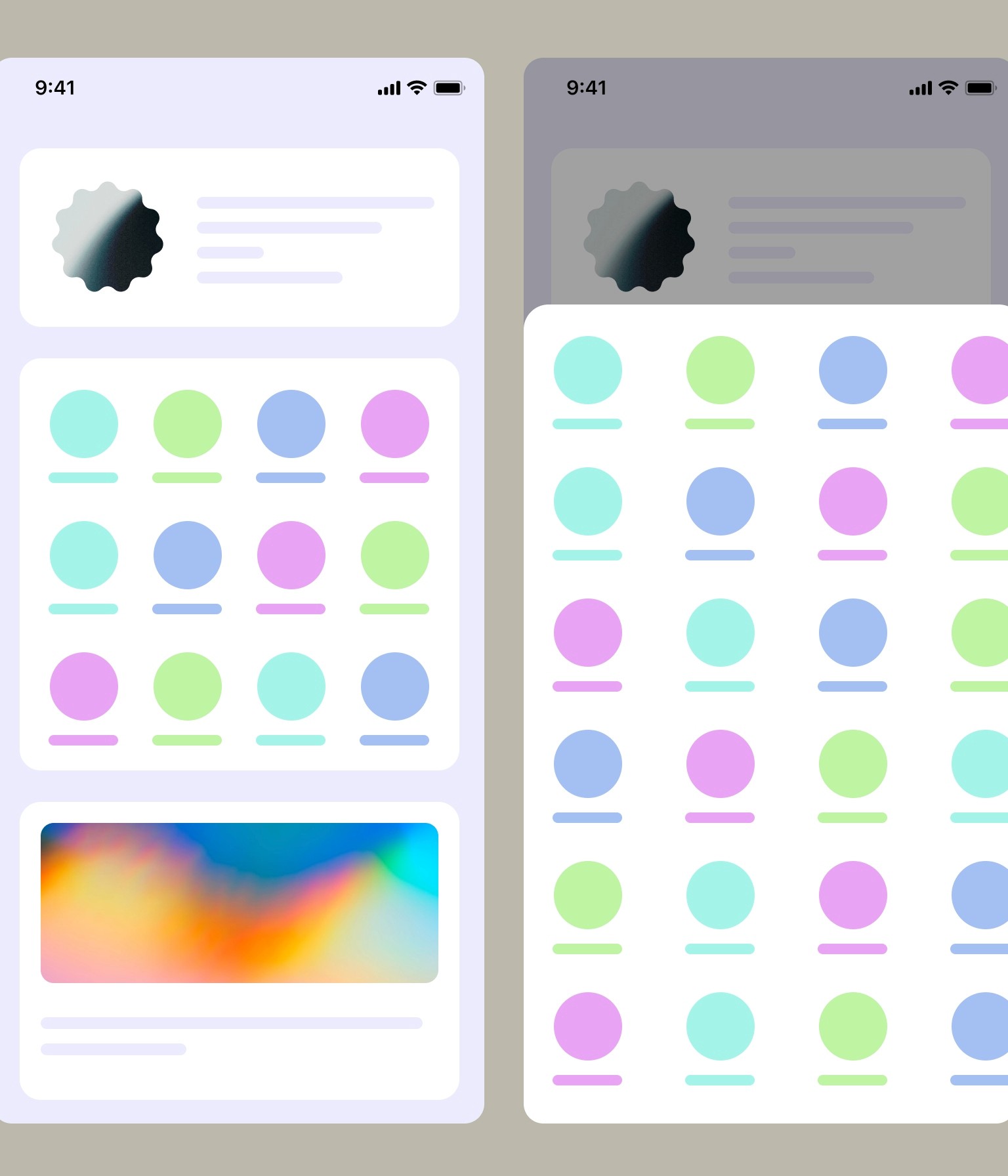
As a result of this research and its finding, we started looking at how we could really improve the experience of our users. Here are some of the changes we started making, based on the types of users. Below are some examples of how we customised our Transport app as well ordering experience for power users.
Personalisation in user experience

Image courtesy Isfariel Reihan


Another area that we started considering was personalisation in our design system. While researching on the same, I came across the concept of visual loudness in components. This concept revolves around creating variants of a particular component, based on a visual "volume". We could define the volume based on the visual impact of a component.
Visual loudness could be attributed to synaesthesia or more accurately synaesthetic experience. It is a perceptual phenomenon in which the stimulation of one sensory or cognitive pathway leads to involuntary experiences in a second sensory or cognitive pathway.
While synaesthesia itself is rare, synaesthetic experiences are more common and are used in design and marketing industries to elicit cross-sensory connections in their consumers' minds.
Even though the design or the device doesn’t literally shout or make noise at the user to get attention, the usage of various visual traits like colour (hues, saturation and lightness), size of elements, motion, etc., will evoke a sense of loudness in the users' minds.
Another area that we started considering was personalisation in our design system. While researching on the same, I came across the concept of visual loudness in components. This concept revolves around creating variants of a particular component, based on a visual "volume". We could define the volume based on the visual impact of a component.
Visual loudness could be attributed to synaesthesia or more accurately synaesthetic experience. It is a perceptual phenomenon in which the stimulation of one sensory or cognitive pathway leads to involuntary experiences in a second sensory or cognitive pathway.
While synaesthesia itself is rare, synaesthetic experiences are more common and are used in design and marketing industries to elicit cross-sensory connections in their consumers' minds.
Even though the design or the device doesn’t literally shout or make noise at the user to get attention, the usage of various visual traits like colour (hues, saturation and lightness), size of elements, motion, etc., will evoke a sense of loudness in the users' minds.
Personalisation in Design system






COMPLETE NOISE
PARTIAL ASSOCIATION
Absolute focus
With various factors affecting the end user experience in our services, like system tokens, information hierarchy, layout variations, personalisation and modularity, there are a range of parameters to consider to define a loudness scale in our design system.
Below is a list of attributes that help in defining visual loudness in Asphalt -
With various factors affecting the end user experience in our services, like system tokens, information hierarchy, layout variations, personalisation and modularity, there are a range of parameters to consider to define a loudness scale in our design system.
Below is a list of attributes that help in defining visual loudness in Asphalt -
Visual loudness in our design system (Asphalt)
COLOR -
Human brain is wired to establish meaning in every scenario, intentionally or otherwise. Colours around us also trigger certain associations in our brain and we tend to focus on vibrant and bold colours more than subtle and light ones. Since our eyes are attracted to such contrasting colours, our brain races to interpret them one by one. Viewers see the colours that shout their presence on the screen first before landing on lighter shades and reflect greater inherent value compared to other elements.
With this insight, we use our primary and secondary colours in Asphalt to relay various levels of visual loudness to our components. For a given component, variants with the primary colour tokens have a higher volume than the ones with the secondary colour tokens.
BORDER -
Elements with a solid fill colour tend to blend more with their backgrounds, especially if they are lighter tints. Think of two pairs of glasses, one with a black frame and one frame-less. The one with the frame will stand out on a person’s face.
Adding borders to components with solid fills significantly increases their contrast with the background and helps in quickly driving the attention of the viewer. The thicker the border the more loud the component is.
Border is another attribute that helps us define various levels of visual loudness for components in Asphalt. Borders can be used alone or combined with secondary fill colour tokens to obtain different volume levels.
VISUAL PATTERN -
Adding patterns on top of coloured fills enhances the visual weight of the components that use such a background. Patterns can have various appearances and styles and it’s important to choose a style that fits the component without being obtrusive.
Usage of visual patterns also help in quickly identifying a component in a screen for users with vision problems, especially colour-blind users. Adding a pattern increases the volume level of a component from its default appearance.

Based on the attributes defined for visual loudness in our system, Asphalt has 6 volume levels, each with a different attribute combination and usage frequency.
Based on the attributes defined for visual loudness in our system, Asphalt has 6 volume levels, each with a different attribute combination and usage frequency.
Asphalt visual loudness levels
Based on the visual loudness attributes defined in the system, other visual parameters like size, content, and layout, each component in our libraries have a different volume to their use. Thoughtful and selective use of components with various volume levels in a screen will help the users navigate through the flow in a better manner than using similar looking elements everywhere.
Based on the visual loudness attributes defined in the system, other visual parameters like size, content, and layout, each component in our libraries have a different volume to their use. Thoughtful and selective use of components with various volume levels in a screen will help the users navigate through the flow in a better manner than using similar looking elements everywhere.
Image courtesy Keith Vaz, Manyu Varma


Coming soon !
In the meantime, open the page on a larger screen to view the content





